A világ folyamatos fejlődésével egyre fontosabbá válik a reszponzív és esztétikus webdesign, amely lehetővé teszi, hogy weboldalaink minden eszközön tökéletesen működjenek. A reszponzív webdesign nem csupán a felhasználói élményt javítja, hanem jelentős SEO, keresőoptimalizálási előnyökkel is jár. Ebben a blogbejegyzésben részletesen bemutatjuk, miért elengedhetetlen a reszponzivitás, és hogyan hozhat ez hosszú távú sikert vállalkozásod számára.
Mi az a reszponzív webdesign?
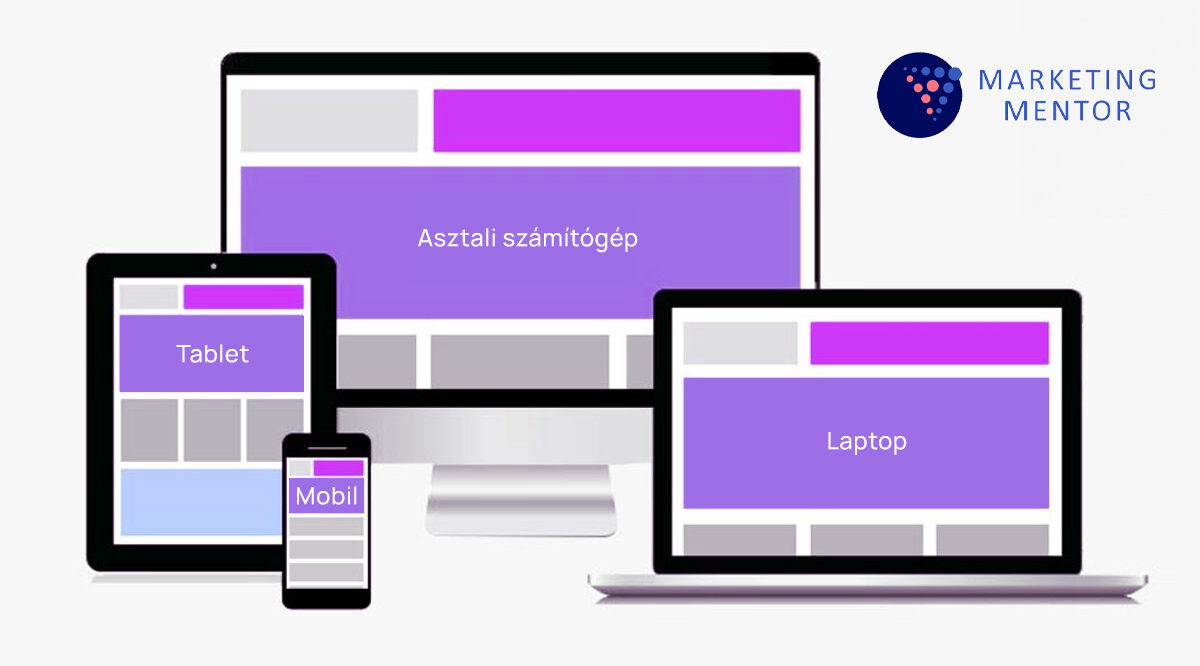
A reszponzív webdesign olyan webfejlesztési technika, amely lehetővé teszi, hogy egy weboldal különböző méretű és felbontású eszközökön is megfelelően jelenjen meg és működjön. A reszponzív dizájn alkalmazása biztosítja, hogy a weboldal tartalma dinamikusan igazodjon a különböző eszközök kijelzőméreteihez, legyen szó okostelefonról, tabletről vagy asztali számítógépről.
Mik a reszponzív webdesign előnyei?
1. Felhasználói élmény javítása
A reszponzív webdesign egyik legnagyobb előnye, hogy javítja a felhasználói élményt. Az emberek különböző eszközökről böngésznek, és egy reszponzív weboldal biztosítja, hogy bármilyen eszközről is érkezzenek, mindig kiváló élményben legyen részük. Ez növeli az oldalon töltött időt és csökkenti a visszapattanási arányt.
2. Költséghatékonyság
Egyetlen reszponzív weboldal fejlesztése költséghatékonyabb, mint több különálló verzió (például mobil- és asztali verzió) lefejlesztése, karbantartása. és frissítése Ezáltal a reszponzív dizájn segít csökkenteni a fejlesztési és karbantartási költségeket.
3. SEO előnyök
A Google és más keresőmotorok előnyben részesítik a reszponzív weboldalakat, mivel ezek jobb felhasználói élményt nyújtanak. A reszponzív dizájn segít javítani az oldal rangsorolását a keresőmotorokban, mivel egyetlen URL-t és HTML-kódot használnak, ami megkönnyíti a keresőmotorok számára az oldal indexelését.
A weboldalak indexelése az a folyamat, amely során a keresőmotorok az interneten található weboldalakat felderítik, megértik és adatbázisukba rögzítik.
4. Gyorsabb betöltési idő
A reszponzív weboldalak általában gyorsabban betöltődnek, mivel a képeket és egyéb tartalmakat dinamikusan optimalizálják az adott eszköz kijelzőméretéhez. Ez fontos, mivel a betöltési idő közvetlen hatással van a felhasználói élményre és a SEO-ra is.
5. Jövőbiztos Megoldás
A reszponzív webdesign egy jövőbiztos megoldás, mivel az újabb eszközök és kijelzőméretek megjelenésével is megfelelően fog működni. Így nem szükséges folyamatosan új verziókat fejleszteni az egyre bővülő eszközpaletta számára.
Hogyan készíts reszponzív weboldalt?
1. Mobile-first tervezés
Már a tervezéskor érdemes a mobile first (vagyis mobil-első) megközelítést alkalmazni. Ez azt jelenti, hogy először a mobil verziót tervezed meg, majd innen skálázod felfelé a nagyobb kijelzőkre. Így biztosíthatod, hogy a weboldalad minden eszközön jól működjön. A felhasználók többsége telefonról böngészik, így fontos a megfelelő felhasználói élmény a legkisebb kijelzőkön is.
2. Rugalmas rácsrendszer és elrendezés
Használj rugalmas gridrendszert (rácsrendszert) és elrendezést, amely alkalmazkodik a különböző kijelzőméretekhez. Ezzel biztosíthatod, hogy a tartalom mindig megfelelően jelenjen meg, függetlenül attól, hogy milyen eszközről böngészik az oldaladat.
3. Média Query
Használj CSS média query-t a különböző stílusok alkalmazásához a különböző eszközökön. Ezek a média lekérdezések lehetővé teszik, hogy a weboldalad tartalma és elrendezése dinamikusan változzon a képernyő méretének megfelelően.
4. Rugalmas Képek és Videók
Optimalizáld a képeket és videókat, hogy rugalmasan igazodjanak a különböző kijelzőméretekhez. Használj olyan technikákat, mint a responsive image és video konténerek, amelyek biztosítják, hogy a média tartalom mindig megfelelően jelenjen meg.
Legnépszerűbb weboldal motorok
WordPress
A WordPress a világ legnépszerűbb tartalomkezelő rendszere (CMS), amely rengeteg reszponzív sablont és bővítményt kínál. A WordPress lehetővé teszi a felhasználók számára, hogy könnyedén létrehozzanak és menedzseljenek reszponzív weboldalakat anélkül, hogy mélyebb technikai ismeretekre lenne szükségük. Az olyan népszerű sablonok, mint az Astra, OceanWP és a Divi, beépített reszponzív funkciókkal rendelkeznek, amelyek garantálják a kiváló megjelenést minden eszközön.
Shopify
A Shopify egy vezető e-kereskedelmi platform, amely szintén nagy hangsúlyt fektet a reszponzív működésre. A Shopify sablonjai mind reszponzívak, így biztosítva, hogy az online áruházak zökkenőmentesen működjenek mobilon, tableten és asztali gépeken egyaránt. Emellett a Shopify lehetőséget kínál arra is, hogy a felhasználók egyedi reszponzív dizájnt hozzanak létre a Liquid sablonnyelv segítségével.
Squarespace
A Squarespace egy all-in-one platform, amelyet kifejezetten a reszponzív weboldalak egyszerű létrehozására terveztek. Minden Squarespace sablon teljes mértékben reszponzív, így a felhasználók biztosak lehetnek abban, hogy weboldaluk minden eszközön jól fog kinézni és működni. A platform drag-and-drop szerkesztőjének köszönhetően bárki létrehozhat esztétikus weboldalkat.
Wix
A Wix egy másik népszerű weboldalépítő platform, amely reszponzív dizájnt kínál. A Wix ADI (Artificial Design Intelligence) technológiája automatikusan létrehoz egy reszponzív weboldalt a felhasználók számára. Emellett a Wix szerkesztője lehetőséget ad a felhasználóknak, hogy manuálisan is testre szabják a reszponzív elemeket, így biztosítva, hogy minden részlet tökéletesen illeszkedjen a különböző eszközökhöz.
Miért fontosak ezek az weboldal-motorok?
Az említett eszközök mindegyike lehetőséget nyújt arra, hogy gyorsan és hatékonyan hozzunk létre reszponzív weboldalakat, amelyek nem csak esztétikailag tetszetősek, hanem funkcionálisan is kiválóak. A reszponzív dizájn segítségével növelhetjük a felhasználói élményt, javíthatjuk a SEO-t, és hosszú távon csökkenthetjük a fejlesztési költségeket. A sablonos weboldal motorok alkalmazása lehetővé teszi a kis- és középvállalkozások számára is, hogy versenyképesek maradjanak az online piacon.
Záró gondolatok
A reszponzív webdesign egy alapvető követelmény a modern webfejlesztésben. Ahhoz, hogy weboldalad sikeres legyen 2024-ben, a reszponzivitás elengedhetetlen. Nem csak a felhasználói élményt javítja, hanem jelentős előnyöket kínál a keresőoptimalizálás, a költséghatékonyság és a jövőbiztosság szempontjából is. Ha még nem tetted meg, itt az ideje, hogy weboldalad reszponzívvá tedd!
Megvalósult projektek

Oktatási cég – minőségi ügyfélszerzés lehetőségeit kérte, majd a workshopjait népszerűsítő kampányban 27%-uk beiratkozott a képzésre.

Webshop – forgalom növelés mellett erősíteni akarta az online értékesítést és a márka ismertségének növelését külföldön.

Informatikai cég – új arculatot és weboldalt kért, mely megnövelte a szolgáltatásai iránti keresletet és a befektetők érdeklődését is.